Списки
Списки это новый раздел, содержащий в себе уже знакомые списки контактов и компаний, но позволяющий так–же создавать списки и каталоги, которые Вы можете применять в сделках и покупателях. Функция доступна начиная с расширенного тарифа.
Списки – это хранилище данных, элементы которого вы можете прикрепить к карточке.
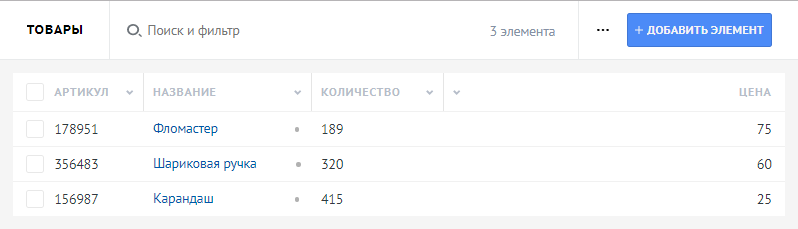
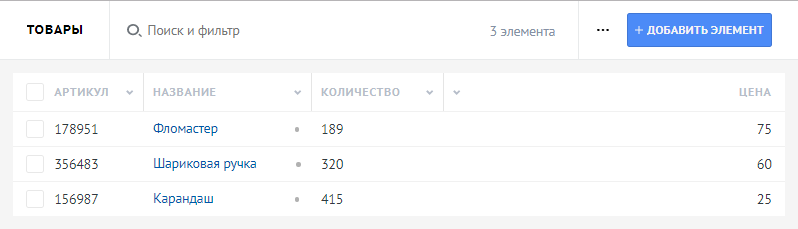
Пример собственного списка

Добавление списка
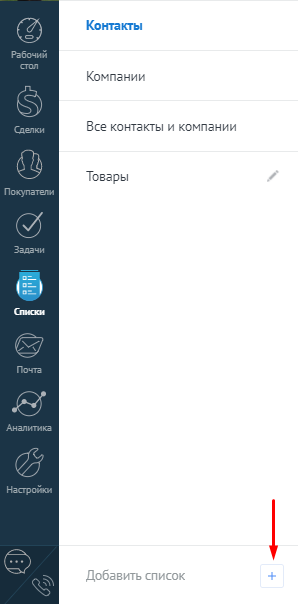
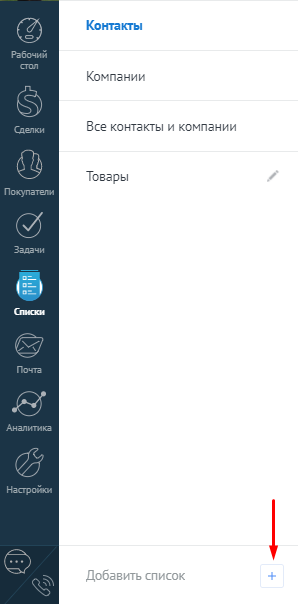
Для создания нового списка Вам нужно перейти во всплывающее меню со списками, затем внизу нажать на знак "+" рядом с фразой "Добавить список":

Настройка полей
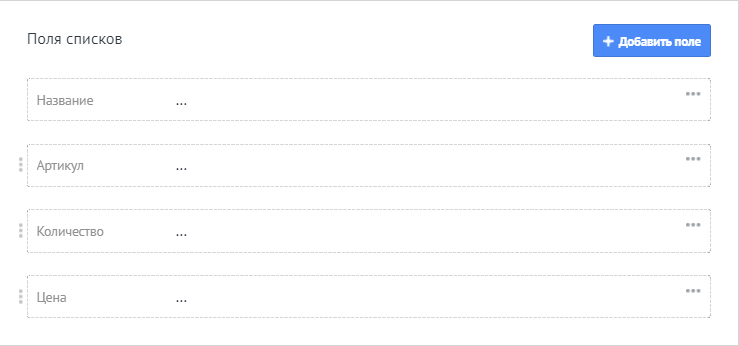
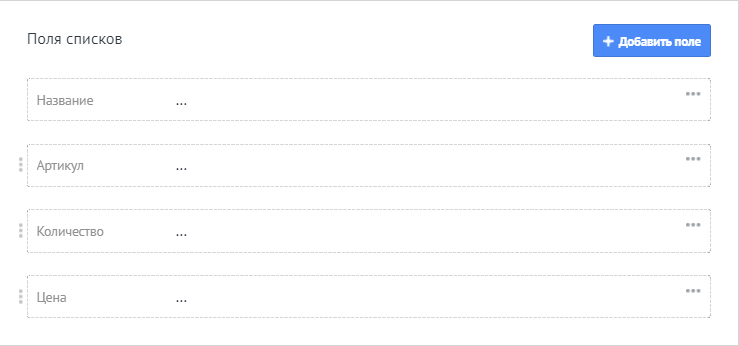
После создания нового списка следующим шагом будет настройка полей данного списка. Для настройки полей в правом верхнем углу списка нажмите на троеточие, затем выберите "Свойства списков". У Вас появится интерфейс настройки полей, в нём Вы можете настроить список под требования Вашей компании:

Добавление элемента
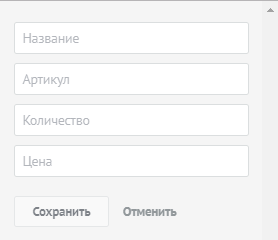
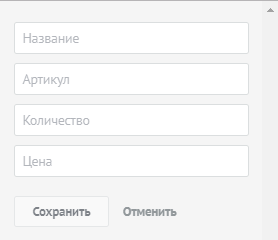
Добавление нового элемента списка доступно в правом верхнем углу, представляет из себя окно с Вашими полями для заполнения. Обратите внимание, изменить и удалить нельзя лишь одно системное поле "Название".

Доступные функции
Доступные функции для работы со списками, из интерфейса amoCRM, в разделе Списки:
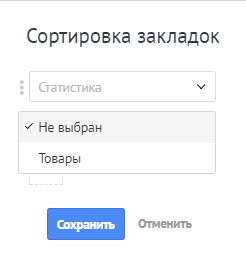
- Сортировка данных в списках
- Удаление элементов списка, по отдельности или мультивыбором
- Добавление списка в карточку сущности Сделки или Покупателя
- Поиск и фильтр по списку
- Импорт списка (поддерживает следующие форматы файлов: .xls, .xlsx, .ods и .csv.)
Добавление в карточку
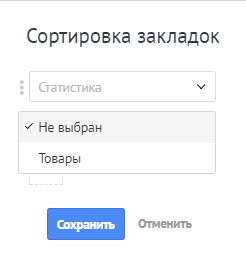
Для добавления списка в карточку Сделки или Покупателя, откройте соответствующую карточку и пройдите в её настройки. В появившемся меню Вы можете выбрать любые, ранее созданные Вами, списки.

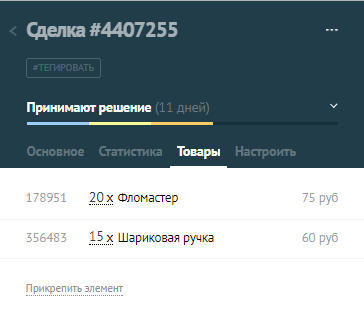
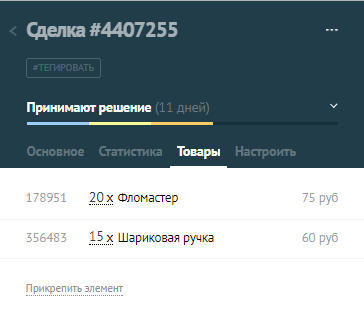
Отображение списка в карточке.

Доступные функции для работы со списками через API
При создании нового списка через API вы можете указать новому списку ряд свойств.
- type – тип списка. В данный момент существует 2 вида списков: "regular" – стандартный список, "invoices" – список счетов.
В аккаунте может существовать только один список счетов. Вместе со списком автоматически создаётся набор кастомных полей, необходимых при работе с этим типом списков.
- can_add_elements – Возможность создания новых элементов списка через веб–интерфейс системы. Если значение данного параметра false – в веб интерфейсе будет заблокирована кнопка "Добавить элемент"
- can_show_in_cards – Возможность добавить стандартную вкладку со списком в карточку сделки/покупателя. Если значение данного параметра false – в веб интерфейсе нельзя будет добавить вкладку с данным каталогом в сделки/покупатели.
- can_link_multiple – Возможность привязывать один элемент данного списка к нескольким сделкам/покупателям. Если значение данного параметра false – один элемент каталога можно будет привязать только к одной сделке/покупателю.
Подробнее о работе с элементами каталога через API
Кастомные поля каталогов
Вы также можете создавать с помощью API кастомные поля каталогам. Для таких полей также предусмотрены специальные настройки:
- is_required – обязательность поля для элемента списка. Если значение данного параметра true – нельзя будет создать/отредактировать элемент, не заполнив данное поле
- is_deletable– Возможность удалить поле через интерфейс системы. Если значение данного параметра false – пользователь не сможет удалить данное поле.
- is_visible – Видимость поля в веб интерфейсе. Если значение данного параметра false – пользователь не сможет увидеть данное поле.
Подробнее о работе с кастомными полями через API
Кастомизация карточки элемента списка
Интеграцию могут заменить стандартную карточку редактирования элемента списка на собственную. Для этого необходимо указать специальную область подключения "catalogs", указать карточку какого каталога будет заменять интеграция и реализовать специальный callback loadCatalogElement.
Подробнее о кастомизации карточки элемента списка